Hover Effect
Hover over the cards and the effect slides to the currently hovered card.
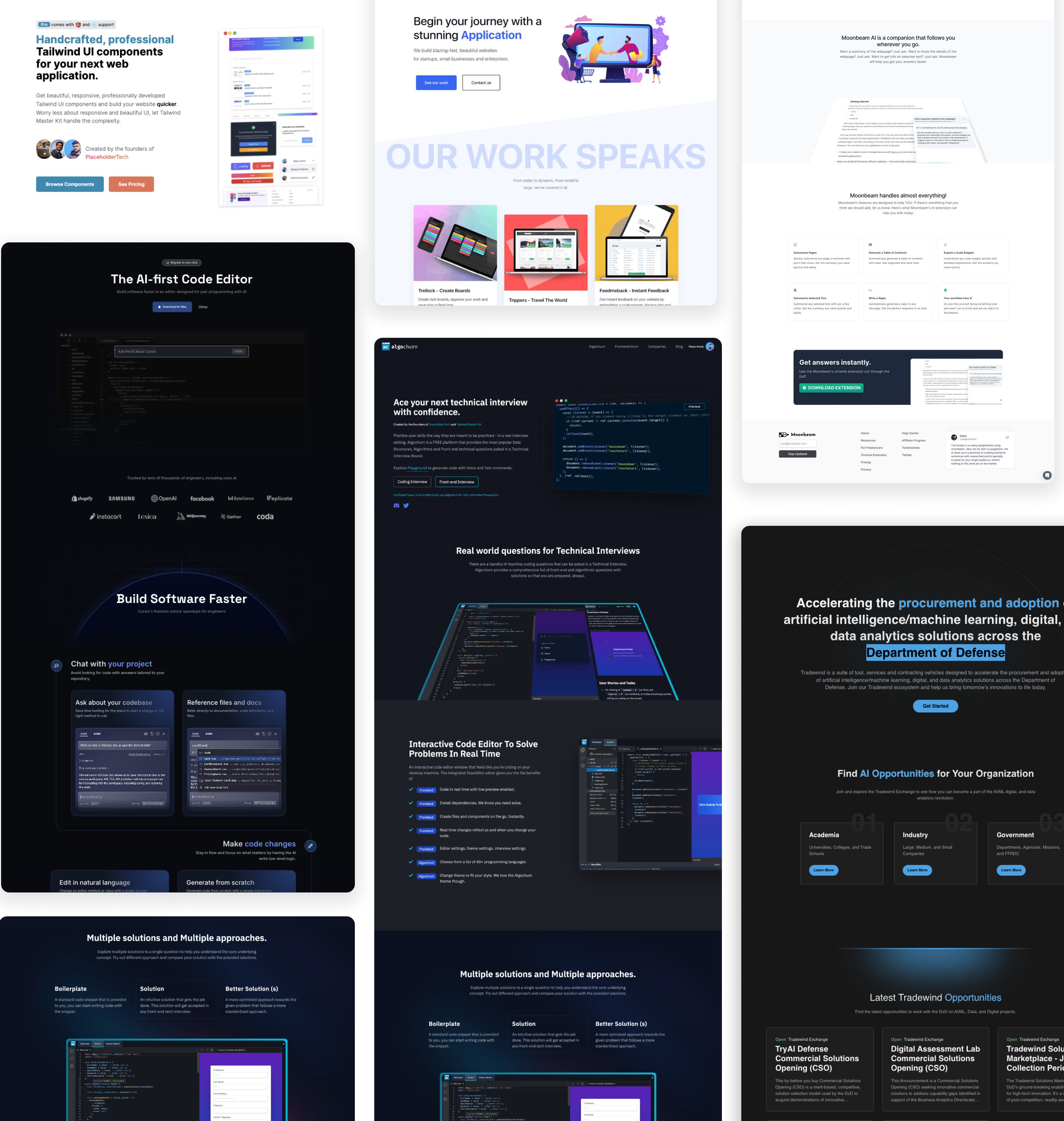
Algochurn
A web app that allows users to practice for front-end and UI interviews.
Aceternity
A web design and development agency that gets the job done. Somehow.
Tailwind Master Kit
Buy premium tailwind components and templates for your next project.
Box Shadows
Copy and paste beautiful box shadows that stand out for your next project.
PlaceholderTech
Your one-stop shop for web app needs tailored to your requirements.
Pixel Perfect
Practice UI questions and ace your next UI React interview
This is a well known effect that is used in many websites. The effect is that when you hover over a card, the background slides to the currently hovered card. This is a very simple effect to achieve with Framer Motion.
Code Snippet
Aceternity
Build amazing websites with Pro ✨
Get access to over 50+ components and make professional looking websites in minutes.