Scroll Line Progress
A Line, an SVG element, that animates and fills as you scroll
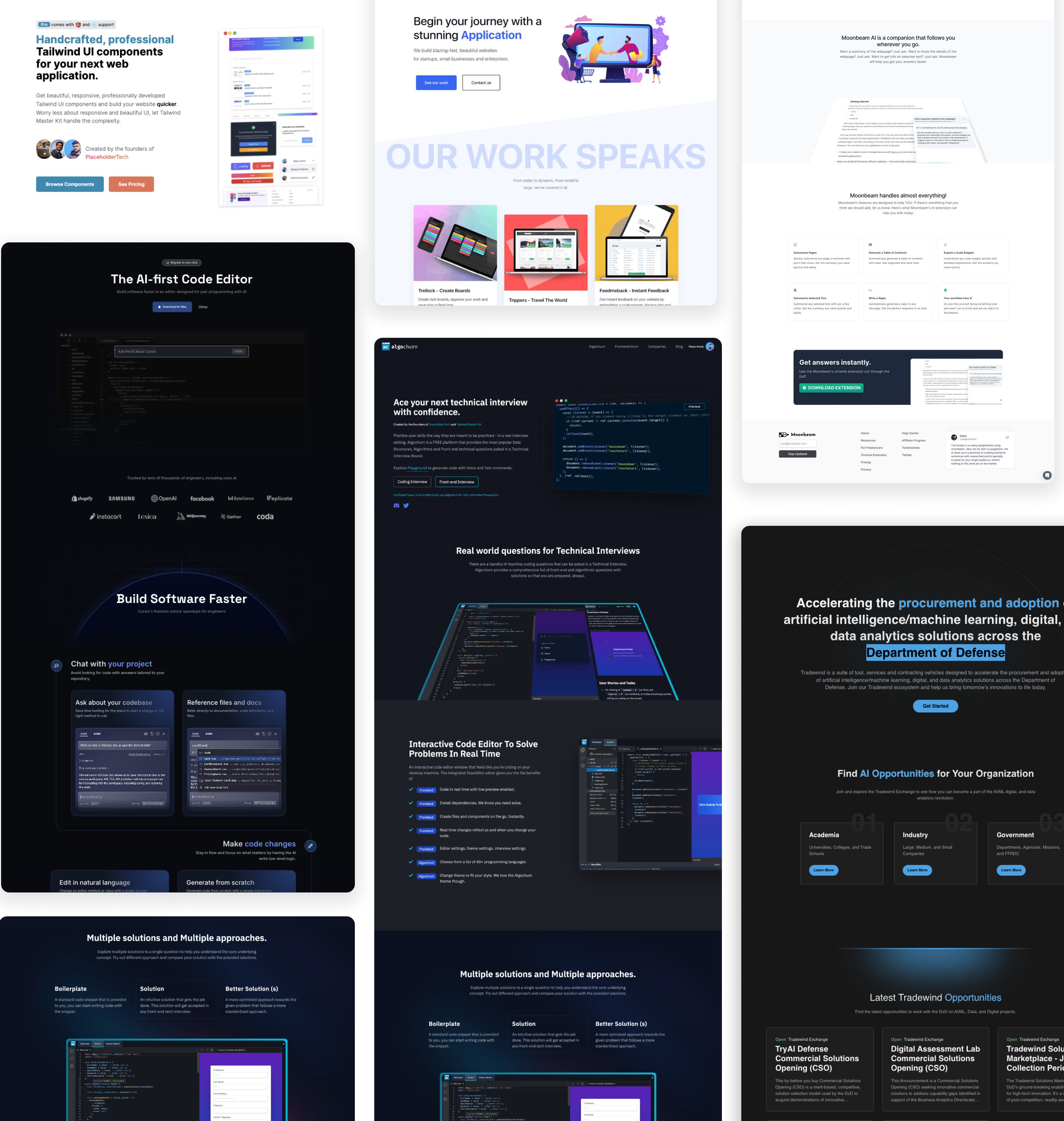
Recently, I built out the landing page for Cursor - An AI powered code editor. There I had to implement a rather fancy SVG Path Animation that follows the scroll when the user scroll.
The easiest way I could replicate it was by using Framer Motion. I have used Framer Motion in the past and it is a great library for animations. It is also very easy to use and has a great API.
Code Snippet
Aceternity
Build amazing websites with Pro ✨
Get access to over 50+ components and make professional looking websites in minutes.